Thủ thuật blog
 - Thông thường mặc định mỗi theme của blogspot (trong phần bố cục) là chỉ có cho phép "Thêm tiện ích" ở Sidebar (2 bên blog) và ở phần footer (phía dưới blog), vì thế mà mỗi khi ta muốn chèn thêm các Tiện ích(widget) cho phần Main hoặc Header thì ta phải tạo các Tiện ích (widget) ở Sidebar hoặc ở footer rồi di chuyển tới chỗ cần hiển thị. Như vậy rất rườm rà.
- Thông thường mặc định mỗi theme của blogspot (trong phần bố cục) là chỉ có cho phép "Thêm tiện ích" ở Sidebar (2 bên blog) và ở phần footer (phía dưới blog), vì thế mà mỗi khi ta muốn chèn thêm các Tiện ích(widget) cho phần Main hoặc Header thì ta phải tạo các Tiện ích (widget) ở Sidebar hoặc ở footer rồi di chuyển tới chỗ cần hiển thị. Như vậy rất rườm rà.
Bài viết hôm nay hình giới thiệu 1 mẹo nhỏ để chèn khung "Thêm tiện ích" vào 2 phần Header và Main, giúp cho chúng ta có thể add thêm các Widget trực tiếp lên 2 phần này.
Để thực hiện việc này, rất đơn giản, bạn thực hiện các bước sau:
1. Đăng nhập blog
2. Vào phần Chỉnh sửa Code HTML. (không cần nhấp vào mở rộng tiện ích)
3. Để chèn khung "Thêm tiện ích" vào phần Header, ta làm như sau:
Tìm đọan code sau:
<b:section class='header' id='header' maxwidgets='2' showaddelement='no'>
(hoặc tìm code tương tự, nhưng phải là Header)
sau đó thay no bằng yes là OK.
4. Để chèn khung "Thêm tiện ích" vào phần Main, ta làm như sau:
Tìm đọan code sau:
<b:section class='main' id='main' showaddelement='no'>
(hoặc tìm code tương tự, nhưng phải có id là Main hoặc tương tự)
sau đó thay no bằng yes là OK.
5. Save template.
6. Xong
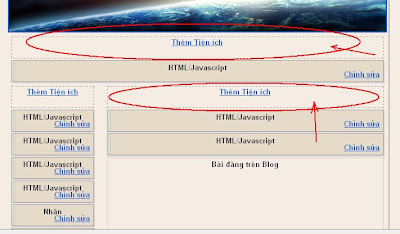
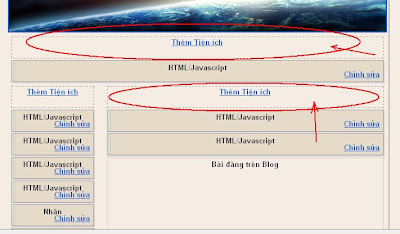
Có thể xem hình minh họa như bên dưới.


Chèn thêm khung "Thêm tiện ích" cho phần Header và Main
 - Thông thường mặc định mỗi theme của blogspot (trong phần bố cục) là chỉ có cho phép "Thêm tiện ích" ở Sidebar (2 bên blog) và ở phần footer (phía dưới blog), vì thế mà mỗi khi ta muốn chèn thêm các Tiện ích(widget) cho phần Main hoặc Header thì ta phải tạo các Tiện ích (widget) ở Sidebar hoặc ở footer rồi di chuyển tới chỗ cần hiển thị. Như vậy rất rườm rà.
- Thông thường mặc định mỗi theme của blogspot (trong phần bố cục) là chỉ có cho phép "Thêm tiện ích" ở Sidebar (2 bên blog) và ở phần footer (phía dưới blog), vì thế mà mỗi khi ta muốn chèn thêm các Tiện ích(widget) cho phần Main hoặc Header thì ta phải tạo các Tiện ích (widget) ở Sidebar hoặc ở footer rồi di chuyển tới chỗ cần hiển thị. Như vậy rất rườm rà.Bài viết hôm nay hình giới thiệu 1 mẹo nhỏ để chèn khung "Thêm tiện ích" vào 2 phần Header và Main, giúp cho chúng ta có thể add thêm các Widget trực tiếp lên 2 phần này.
Để thực hiện việc này, rất đơn giản, bạn thực hiện các bước sau:
1. Đăng nhập blog
2. Vào phần Chỉnh sửa Code HTML. (không cần nhấp vào mở rộng tiện ích)
3. Để chèn khung "Thêm tiện ích" vào phần Header, ta làm như sau:
Tìm đọan code sau:
<b:section class='header' id='header' maxwidgets='2' showaddelement='no'>
(hoặc tìm code tương tự, nhưng phải là Header)
sau đó thay no bằng yes là OK.
4. Để chèn khung "Thêm tiện ích" vào phần Main, ta làm như sau:
Tìm đọan code sau:
<b:section class='main' id='main' showaddelement='no'>
(hoặc tìm code tương tự, nhưng phải có id là Main hoặc tương tự)
sau đó thay no bằng yes là OK.
5. Save template.
6. Xong
Có thể xem hình minh họa như bên dưới.
Trước khi chỉnh sửa:

Sau khi chỉnh sửa:

Nguon; FanDung.com
Previous article
Next article








Bạn vào blog của mình xem và giúp mình chỉnh sửa với mình mới tạo nên chưa có kinh nghiệm
Trả lờiXóawww.xemphimjav1.blogspot.com
Có gì gửi email cho mình nhé
Email: phamdinhthong85@gmail.com
Cảm ơn bạn
Cảm ơn đã chia sẻ. http://sachphothong.com
Trả lờiXóaCám ơn bạn đã xem.
Xóalàm sao để chèn được các mục như dưới chaann blog của bạn thế Chiến
Trả lờiXóa